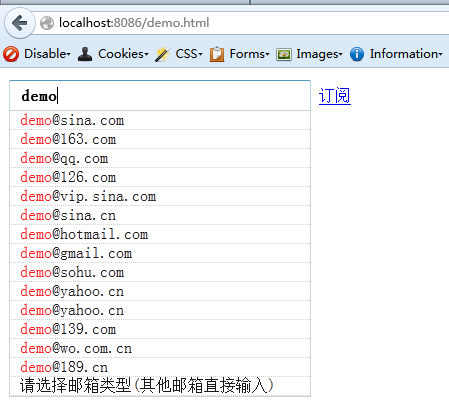
很多网站都有的功能,效果见截图:

没什么废话说贴代码(直接拷贝代码存储成html文件打开即可):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$("#email").focus(function(){ $(".inputEmail ul").slideDown("fast"); }).keyup(function(){
var tem=$(this).val();
var temArr=tem.split("@");
var len=temArr.length;
$(".inputEmail li").each(function(){
var title=$(this).attr("title");
if(title){
if(len==1){
var text="<font color='red'>"+tem+'</font>'+title;
}else{
var text=tem+title;
var temStr=temArr[1];
if(title.indexOf("@"+temArr[1])==0){
var text="<font color='red'>"+temArr[0]+title.replace(temStr,temStr+'</font>');
$(this).show("slow");
}else{
$(this).hide("slow");
}
}
$(this).html(text);
}
});
});
$(".inputEmail li").click(function(){
if($(this).attr("title")&&$(this).attr("title")!=$(this).html()){
$("#email").val($(this).text());
$(".inputEmail ul").slideUp("fast");
}
});
$(".inputEmail").focusout(function() {
setTimeout(function(){ $(".inputEmail ul").slideUp("fast"); },50);
});
$("#submit").click(function(){
if($("#email").val()==''){
alert("您还没有填写的电子邮箱地址!");
return fasle;
}
var r=/^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;
if (!r.test($("#email").val())) {
alert("您填写的电子邮箱地址格式错误!");
return fasle;
}
alert("提交中...");
});
});
</script>
<style>
*{ margin: 0; padding: 0px;}
.inputEmail {
position:relative;
}
.inputEmail ul {
position:absolute;
left:9px;
top:42px;
z-index:5;
opacity:0.9;
filter: alpha(opacity=100);
background:#fff;
border:1px solid #ccc;
width:300px;
display:none;
}
.inputEmail ul li{ont-size:12px; line-height: 18px; padding:0 10px; border-bottom: 1px dotted #CCCCCC; list-style: none;}
.inputEmail ul li:hover{ background:#fff9c9;}
.inputEmail input {
height:30px;
margin:12px 0 0 9px;
width:300px;
font-size:16px;
text-indent:10px;
font-weight:bold;
}
</style>
</head>
<body>
<div class="inputEmail ">
<input name="email" id="email" type="text" maxlength="128" placeholder="请输入您的邮箱" value="" />
<ul>
<li title="@sina.com">@sina.com</li>
<li title="@163.com">@163.com</li>
<li title="@qq.com">@qq.com</li>
<li title="@126.com">@126.com</li>
<li title="@vip.sina.com">@vip.sina.com</li>
<li title="@sina.cn">@sina.cn</li>
<li title="@hotmail.com">@hotmail.com</li>
<li title="@gmail.com">@gmail.com</li>
<li title="@sohu.com">@sohu.com</li>
<li title="@yahoo.cn">@yahoo.cn</li>
<li title="@yahoo.cn">@yahoo.com.cn</li>
<li title="@139.com">@139.com</li>
<li title="@wo.com.cn">@wo.com.cn</li>
<li title="@189.cn">@189.cn</li>
<li>请选择邮箱类型(其他邮箱直接输入)</li>
</ul><a href="javascript:void(0)" id="submit">订阅</a>
</div>
</body>
</html>
