脱离了tabel布局的时代,div+css的布局使我们的网站更加灵活易用,但是发现初学者总是不约而同的犯同样的错误,且有些还屡犯不改,呵呵,我想大约与我一样,很多时候做事情只追求“解决”,而没有研究其本质。 这篇博客记录下我的经验,欢迎指教。
我今天想讲一下浮动的问题。
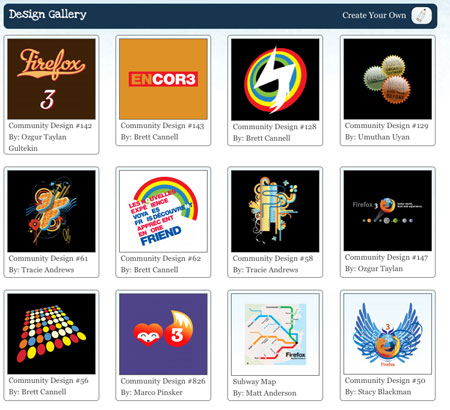
看上面这张图片,这种排列的布局是再常见不过了,固定宽度,固定高度,向左浮动就解决了。但是,这个设计中内容的多少是可变的,这就意味着如果这些块中的一些内容比其他的多,就会破坏这个布局。
因为这种排列的整体性非常重要,我一边会采取非常简单的方法,超过隐藏:overflow:hidden; 当然如果是多行文字,这时你要设定元素的line-height属性,好确定它的高度正好显示多少行文字。如果是单行,这在我前面总结的前端开发经验中有提到的,加上white-space:nowrap; text-overflow:ellipsis;属性。
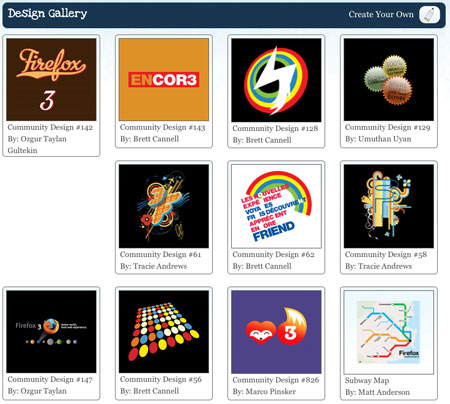
当然,最上面我放的图片很明显的就能发现它的布局混乱原因,但是如果是相差几px的图片就不那么容易被发现了。所以,在css布局中,我们经常遇到一个忘记清除浮动的问题,像刚刚那个例子,如果文字都刚好2行,布局做好后,如果不清除浮动,其实很难发现,但是之后跟着排列的标签,根据浏览器不同,又可能发生兼容性的问题了。
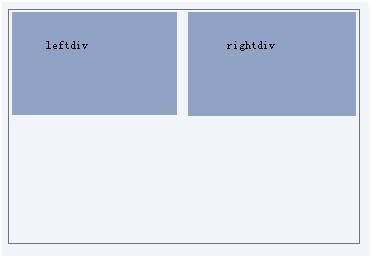
还有一个容易发生的浮动兼容性问题,有些刚接触的孩子,会出现这种情况:
给leftdiv写了float:left; 之后的rightdiv却没有写float。这种写法在很多浏览器是支持的,因为外面有个div的宽度限制,所以rightdiv自动就跟着左边的div浮动了,然而在火狐浏览器缺失不行的,rightdiv会毫不留情的掉下来。
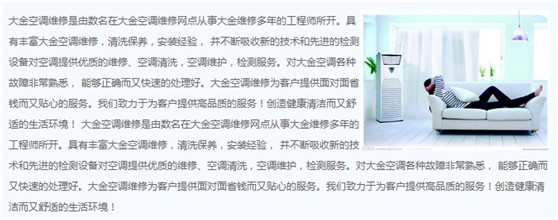
另一个浮动的例子:
遇到不知道文字长度的图文混排,一般的做法是这样的:在一个div中,把图片float:right;然后文字就环绕着图片混排了。
介绍一篇文章:跨浏览器的inline-blockhttp://www.qianduan.net/cross-browser-inline-block.html以上内容部分引入此文字资料,谢谢作者精彩翻译。